Migliorata la documentazione di fetch
Un mese fa ho scritto un post che spiegava come usare fetch con un proxy SOCKS.
L’ho scritto perché non c’era documentazione su questo argomento e poi, dopo averlo fatto, ho pensato che fosse utile contribuire a Node.js aggiungendo queste informazioni.
Così ho creato una pull request nel repository ufficiale inserendo le informazioni che avrei voluto trovarci.
Le modifiche alla documentazione
Alcune di queste informazioni sono base mentre altre un po’ più avanzate ma tutte, almeno per me, utili. Si è trattato di:
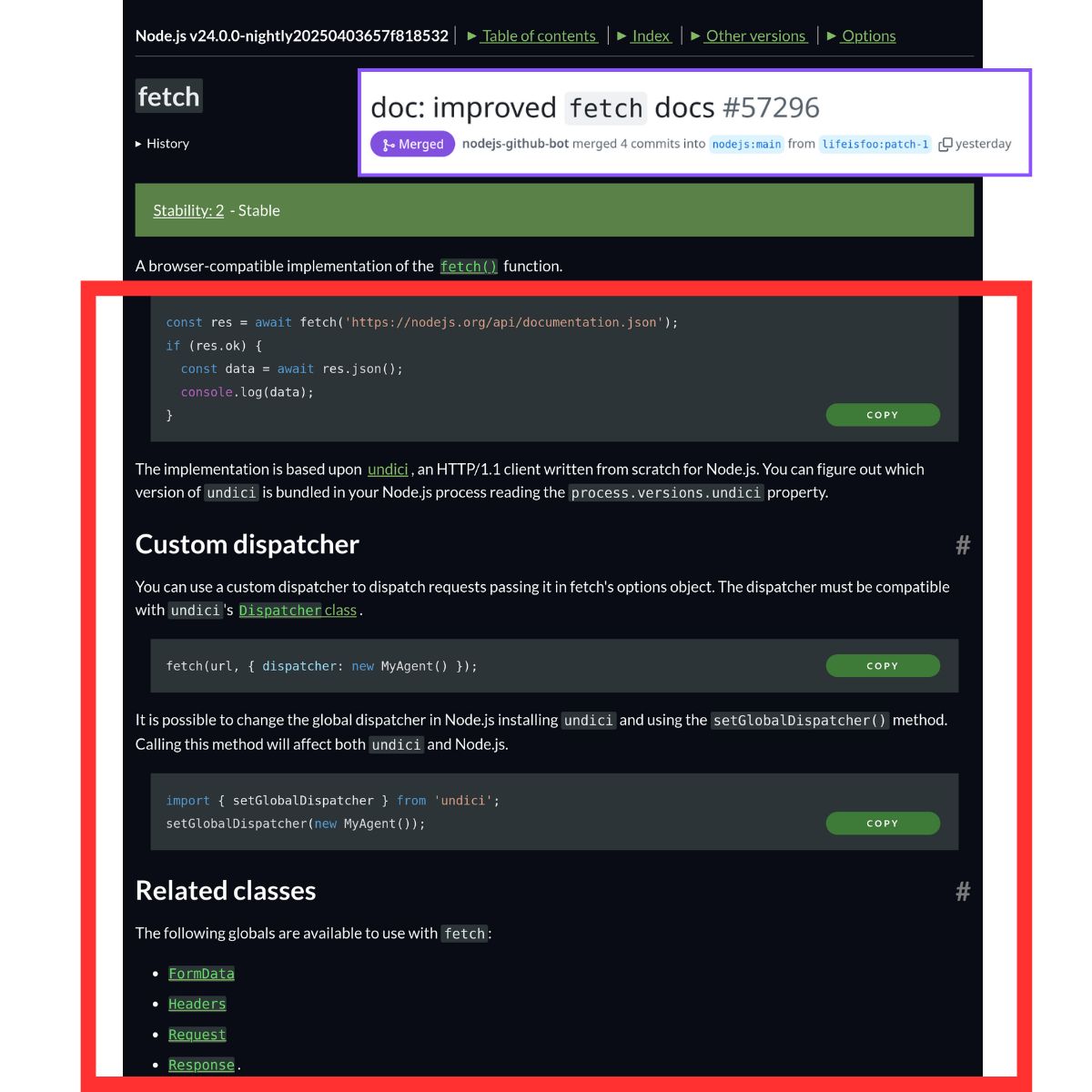
- aggiungere un esempio minimale di
fetchche non era presente (quante volte si deve andare su StackOverflow o MDN per cercarlo?) - spiegare com’è fatto l’implementazione del client HTTP interno (basato su
undici) - mostrare come usare un custom dispatcher (mostrato nell’altro post)
- elencare alcune delle classi JavaScript utili per usare
fetch
Il processo di approvazione
C’è voluto un mese (3 marzo - 2 aprile 2025) ma la pull request per estendere la documentazione di fetch in Node.js è stata accettata. Si tratta di aver dovuto aspettare quasi un mese di tempo per aggiungere 40 righe. Questo tempo potrebbe sembrare esagerato ma tra correzioni varie, discussioni (non sempre positive) e revisioni le settimane sono passate in fretta. Sono stato fortunato perché Marco Ippolito mi ha supportato durante il processo dandomi consigli utili sui passaggi da fare per arrivare all’approvazione.
Il corretto uso del custom dispatcher
Questa pull request era nata intorno alla necessità di documentare l’utilizzo di globalThis[Symbol.for('undici.globalDispatcher.1')] per poter usare un custom dispatcher con fetch.
Durante la PR però è emerso che, nonostante questa sia la tecnica utlizzata dai più, è anche quella “sbagliata”.
Il problema l’ha sottolineato Matteo Collina stesso dicendo che quel Symbol è per uso interno e che il modo giusto di impostare un custom dispatcher su Node.js è quello di installare undici e poi usare il metodo setGlobalDispatcher() esposto dalla libreria.
Alla fine le cose sono andate ancora meglio del previsto perché, oltre ad aver ampliato la documentazione, è stato anche chiarito un punto su cui c’era molta confusione.

Potete visualizzare l’anteprima (nightly) della documentazione che include la modifica qui.